Design/Build
Configurator
A fully customizable space where users can move walls, add and move furniture, and paint/wallpaper their walls.
VR Product Designer | UX
Problem
Previous to the design room the V-commerce experience was isolated to curated showrooms where items could be swapped but not moved around the room. We found through user testing that to increase purchasing confidence users wanted to design a space that felt like their own home.
Solution
Build a feature that provides a space for users to build walls, add and move furniture, and paint/wallpaper wall walls.
My Contribution
I was tasked to lead the design of this feature. This included the initial conception, site architecture, prototyping, and usability testing.
Team
UX Designer (1)
Product Owner
Software Engineer (2)
Product Vision
Build a trusted, compelling, robust, inspirational, and curated custom room experience for the in-store and at-home consumer.
Product Goal
-
To provide the consumer with the ability to intuitively design their own custom space.
-
Provide a cohesive experience for all customers and demographics.
-
Design menus must be easily discoverable to all types of users.
-
Create an onboarding tutorial that is engaging and informative.
-
To ultimately instill enough confidence to generate conversion.
Target Users
Mom's in-store. But addressing the two types of shoppers we have "online" vs "in-store".
Our target user is a millennial mom. She likely has children with her. Is time conscious. Likely to buy and leave and is budget-conscious.
In-Store Shopper
Inspired by a product goes to the department manager for suggestions on what products go well with the selected item. “Redecorates” every few months (seasonally)
Online Shopper
More inspirational shopper. Planning a larger room redesign. Pulls inspiration from online sources. Is also an omnichannel shopper (online + In-store)
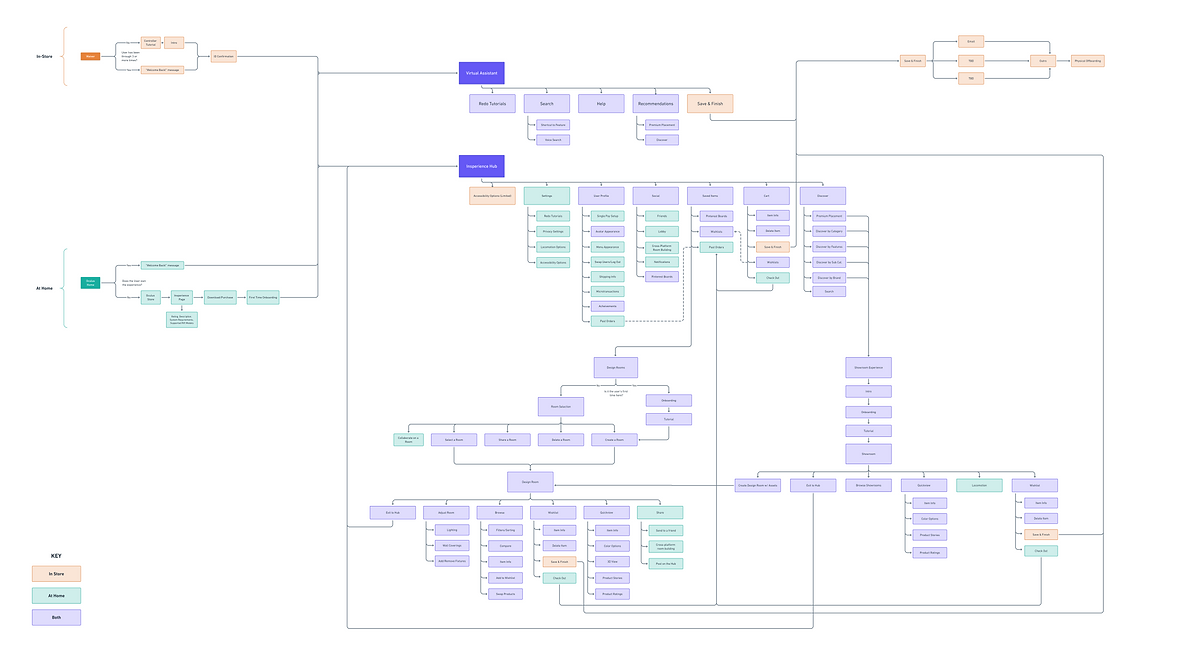
In-store/at home experience user flows
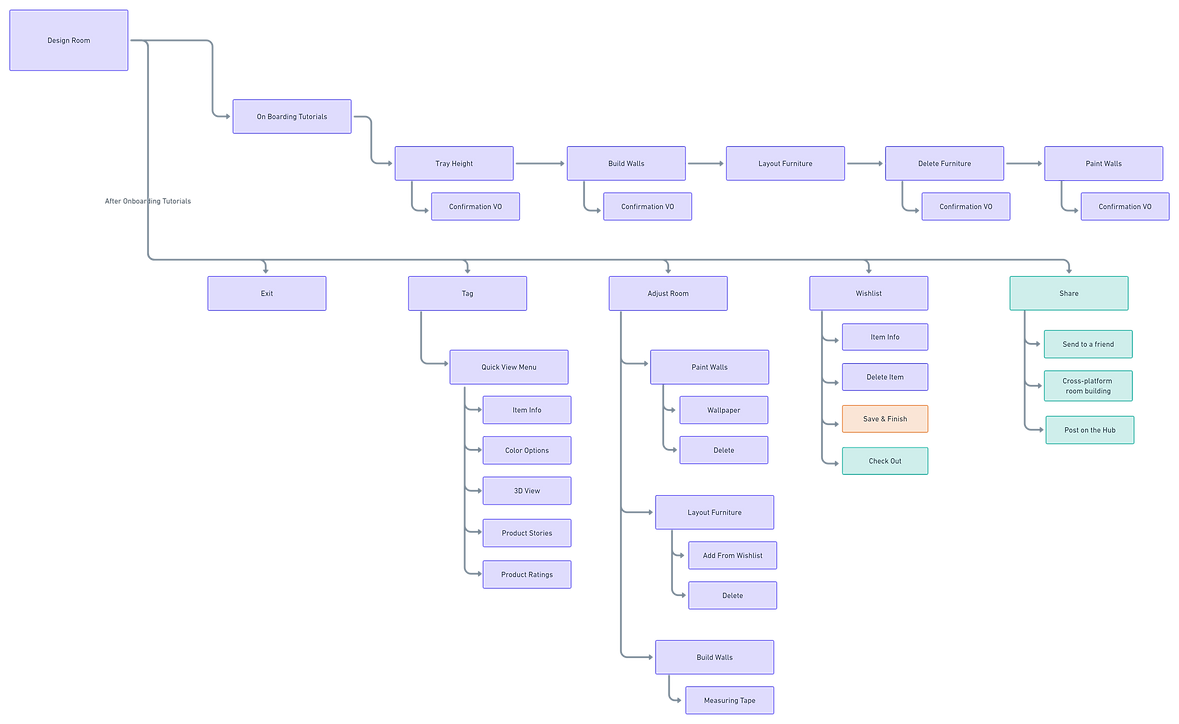
Below is the entire site architecture with an expanded view of how the Design Room feature integrates with it.

.png)
Tool Tip Flow Wireframes
Once it was determined where in the Design Room experience the user would be presented with a tooltip we had to determine the information they would present. Would they be static with voice-over? Would they show animation? Would they be interactive and teach through doing?
When the user enters the design room a circular tray would load in front of them. On the tray are three main features that the user is able to do: Build Walls, Add Furniture, Paint/Wallpaper. Each is represented with 3D UI.
Below are higher fidelity tooltip wireframes that aim to capture the animation sequence of the tooltips that teach the user how to accomplish each step.
Inclusive Design
It was important that throughout the onboarding experience the user receives instruction not only through animation but with VoiceOver and written text. This reinforced each step while catoring to a wider demographic.

Build Your Room - Options
The image below provides a few different options for how the tray behaves.
This includes hover and select states, how the tray rotates, and pagination. The most viable would then be prototyped and tested.

Paint/Wallpaper - Options
The image below provides a few different options for how paint/wallpaper behaves.
This includes wall hover and select states. The most viable would then be prototyped and tested.


Builds
Task Completion
Effectiveness
Ease of Use
4.66
73%
4
Design Room
Overview
At this stage in development, the Design Room is at a point where users understand how to utilize features of the room but need assistance with the tray height and placement.
Nest Steps: Consider making a handle signifier on the tray so that it becomes more apparent that the tray is movable.



Design Room Usability Testing
Objective
The goal of this user testing is to use an exploratory approach with a focus on usability to see how users navigate in the Design Room.
-
Are users clear on the intentions and interactions of the Design Room?
-
How well do they respond to the tooltips?
Participants will be asked to explore the room freely before being asked to accomplish specific tasks. During the testing, users are encouraged to speak through what they are seeing and doing.
Research Instruments
-
Facilitator
-
Video Recording
-
On-Screen Recording
-
Observational note taking
-
Sequential tasks
Success Metrics: Usability SEQ
Design Room
On a scale of 1-7, with 1 being extremely difficult and 7 being extremely easy, overall, how difficult or easy did you find the experience?